直播服务器搭建方法
直播服务器搭建流程
- 服务器上安装node-media-server
- 本地安装ffmpeg
- 测试推流
- 浏览器查看直播内容
1. 安装node-media-server
## 在服务器上启动node-media-server 服务docker run --name nms -d -p 1935:1935 -p 8000:8000 -p 8443:8443 illuspas/node-media-server
2. 本地安装 ffmpeg
- 下载解压对应版本的ffmpeg到本地: https://github.com/BtbN/FFmpeg-Builds/releases
- 添加环境变量
3. 测试推流
## 在本地找到视频文件目录, 执行推流命令ffmpeg -re -i hello.mp4 -c copy -f flv rtmp://localhost/live/hello
4. 浏览器查看直播
使用NodePlayer.js 播放直播内容: https://github.com/illuspas/NodePlayer.js
<canvas id="video" width="640" height="480" data-url="ws://localhost:8000/live/hello"></canvas><input type="button" onclick="play()" value="play"><script src="NodePlayer.js"></script><script>function play() {var url = document.getElementById("video").dataset.url;var np = new Module.NodePlayer();np.setPlayView('video');np.setScaleMode(1);np.on('start', () => {Module.print('NodePlayer on start');});np.on('close', () => {Module.print('NodePlayer on close');});np.on('error', (err) => {Module.print('NodePlayer on error', err);});// np.enableVideo(true);// np.enableAudio(true);np.start(url);}</script>
相关下载
- node-media-server: https://github.com/illuspas/Node-Media-Server
- ffmpeg: https://github.com/BtbN/FFmpeg-Builds/releases
- NodePlayer: https://github.com/illuspas/NodePlayer.js
Espruino单片机上的javascript
话说一直想用javascript语法写单片机程序, 因为我本身是web开发出身, 太熟悉js语法了, 以至于看到c 或 python都感觉很别扭, 于是就在网上找到了这个espruino, espruino是一个固件, 可以让esp8266等芯片支持使用js语法编程, 大大减少了web人员学习单片机开发的成本, 甚至可以让本身会js的人直接上手, 了解基础api后, 就可以直接开发自己的单片机项目了, 这里是官网: https://www.espruino.com/ , Espruino文档: http://www.espruino.com/Reference#software
但是, 官网提供的开发工具用着很不习惯, 而且代码都在一个文件中, 很不方便管理.
于是我就自己根据espruino的api, 自己写了个命令行工具, 可以使用自己熟练的ide, 然后配合命令行工具进行开发, 执行的时候就像nodejs一样方便, 目前这个命令行工具叫espjs, 文档地址: https://www.kancloud.cn/shuai/espjs
espjs开源地址 github: https://github.com/zhaishuaigan/espjs
espjs国内下载: https://fetch.ngapp.net/soft/espjs/espjs-latest.zip
这里简单说明一下使用方法:
- 将此压缩包里面的文件放到不包含空格和中文的目录中. 如 c:\espruino-tools
- 配置系统环境变量path, 添加 c:\espruino-tools
- 进入项目目录, 在目录的地址栏输入 cmd, 进入命令行.
- 输入espjs flash esp01s 烧写espruino固件
- 输入espjs upload 上传当前目录中的代码到设备
然后设备就开始运行代码了, 之后修改代码只需要执行upload 即可更新代码,
实例可参考 demo 目录下的文件
index.js 或 main.js 会被当做入口文件加载执行
注意事项:
1: 端口是自动选择的, 插上设备后会自动选择, 如果有多个设备, 可以使用port命令切换设备
2: 默认的波特率是115200, 如需修改请到config.json中修改
3: 如果要增加开发板支持, 请到config.json 的Flash字段追加
4: 模块不支持远程加载, 例如 require(“MQTT”) 会提示模块不存在, 解决方法是 手动下载mqtt模块(espjs modules add MQTT), 然后使用 require(“modules/MQTT.min.js”) 进行引用.
nodejs开发的神器 now
now是什么?
now 允许您轻松、快速和可靠地将JavaScript(Node.js)或Docker支持的网站、应用程序和服务带到云中。实际上,包含package.json或Dockerfile的任何目录都可以通过一个命令:now传输到云。
每次部署一个项目,now 将提供一个新的、唯一的URL(甚至在上传完成之前)。这些URL将看起来像这样(我的应用程序-随机字符串):my-app-erkgfjtrna.now.sh 。
当您部署到生产时,您只需选择适当的别名(自定义域)即可。
官网地址: https:/zeit.co
使用方法
- 下载命令行工具:
npm install -g now - 创建开发目录
mkdir my-project && cd my-project - 创建package.json
{"name": "koa","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "node index.js"},"author": "","license": "ISC","dependencies": {"koa": "^2.6.1"}}
- 创建index.js
const Koa = require('koa');const app = new Koa();app.use(ctx => {ctx.body = 'Hello Koa';});app.listen(80);
- 登录
now login然后输入邮箱地址收取验证邮件, 点击邮件里的验证链接, 这里需要翻墙, 因为验证页面有个js在google上. - 执行
now --public会输出类似下面的结果.> Deploying D:\xxxx\my-project under shuai> Synced 2 files (366B) [1s]> Using Node.js 8.11.3 (default)> https://my-project-lcjucjkwmi.now.sh [in clipboard] (sfo1) [3s]> Building…
- 执行完成后, 就可以打开上面的地址看到运行结果
别名使用
now --public && now alias shuai
即可生成一个 shuai.now.sh 的地址, 方便记忆
使用自己的域名
now --public && now alias shuai.com
需要根据提示验证域名所有权就能使用自己的域名访问了, 而且自动生成https证书
基于 Composer 的 PHP 模块化开发
转载, 文章原始地址: https://zhuanlan.zhihu.com/p/27943241
订阅号:假装我会写代码

这个话题之前是在微博公司内部做的技术分享,这里拿出来分享给大家。
基于 GitHub 或者其它平台托管的开源项目的引入大家应该都已经非常熟悉了,但是公司内部项目的模块化应该怎么做呢?这或许是不少朋友头疼的问题。

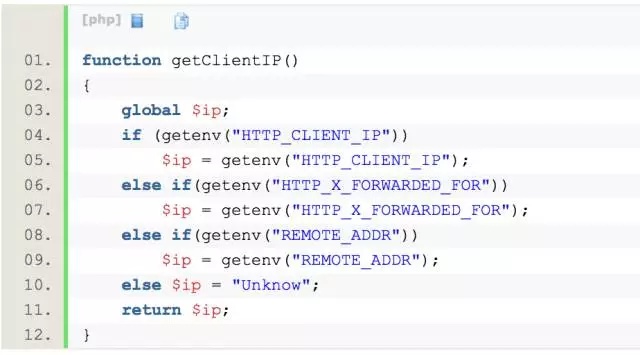
我们先聊聊 PHP 模块化开发演进的过程,在没有 GitHub 之前,我们大家获取与分享代码的方式主要是博客,国内的 CSDN 或者博客园还有很多很多,大家都是从文章内复制到自己项目里面使用。现在看起来真的是相当原始粗暴,但是那个时代也没有太多可选的方案。导致的现象就是一段代码在 N 个项目里出现,可能见得最多的就是获取客户端 IP 的那几行了,在互联网上不止出现了几万遍。现在很多项目里都还是这段:

是不是很熟悉?
这种引入代码的方式有很多弊端:比如不安全,因为很多人是直接复制粘贴就用上了,根本没花时间去考证它是否真的是安全的。另外一个问题就是不同步,你今天在别人那里复制过来就用上了,后来作者发现了 bug 并修复更新了文章也不会通知你,你也不可能记得这段代码来自哪里去检查更新。

在没有 Composer 之前我们是如何引入代码的呢?除了上面说的复制粘贴以外,在 PHP 中还有 pear,不过自从用过两次我就再也不用它了,一种说不出来的感觉。
不信你可以找一些旧的项目看看,在没有 Composer 之前的项目中,你会发现大量的重复代码,以及各种花样的组织格式,各种规范的写法。这也是 Composer 诞生的原因之一。

Composer 给我们带来了诸多的好处:
- 模块化,降低代码重用成本
- 统一的第三方代码组织方式
- 更科学的版本更新
这三个是比较重要的特征了,基于 GitHub 的共享代码方式解决了传统引入方式带来了各种问题。
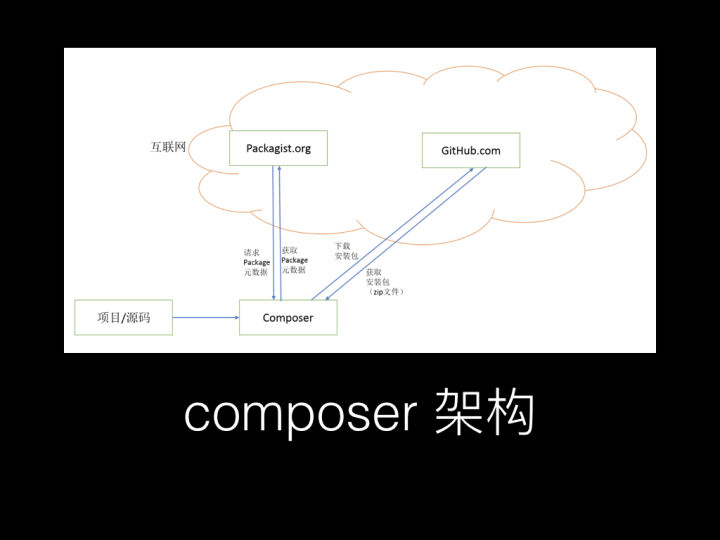
我们先来了解一点 Composer 基础。

Composer 的实现结构相对比较简单,http://Packagist.org 是 Composer 官方数据源,它的数据基于 GitHub 等代码托管平台,你在本地使用 Composer 命令行工具,基于 http://Packagist.org 的数据信息安装与更新依赖。
本地安装 Composer 非常简单,主要有以下几种方式:

新手同学需要注意的是,这里一定要确定 composer 安装目录在环境变量 $PATH 内才能全局使用 composer 命令。
那接下来我们聊一下如何创建一个 Composer 包。

步骤很简单,创建目录,然后在目录内使用命令 composer init 按照提示完成包的初始化。
接着就是完成你的代码编写,然后在 composer.json 文件配置你的引入方式等信息。
然后我们如何对已经写好的代码进行测试呢?

我们需要在其它任何地方建立一个测试项目(不要在刚才创建的包目录就可以),比如这里我们创建一个叫 ‘my-package-test’ 的目录,然后在目录里 composer init 完成项目初始化。接着就是声明项目依赖,我们这里要依赖的就是刚才建立好的包,由于我们的包还没有发布到 packagist,所以是无法直接 composer require 来安装的,我们需要告诉 composer 从哪里加载我们的包信息:
$ composer config repositories.foo path /Users/overtrue/www/foo/bar
我们通过这个命令在 composer.json 中 repositories 区块添加了一个项目源。
然后我们添加包依赖:
$ composer require foo/bar:dev-master -vvv
这样就完成了包的安装,你会发现这样的安装方式它只是创建了一个软链接到包目录,所以,你在测试的时候就可以直接在 vendor/foo/bar 下修改代码,这样就加快了你的开发速度。
更多细节这里你就自己去研究了,我们来看看 composer.json 文件:

我们最需要关心的就是图里上面的三个部分了,包名、依赖、以及自动加载,是必不可少的部分。
刚才我们提到了包的安装,安装依赖包的方式主要有以下两种:
手动方式是不太推荐的,容易写错,比如后面多一个逗号之类的,不过你可以写完以后使用以下命令来验证:
$ composer validate
更新依赖就非常简单了:
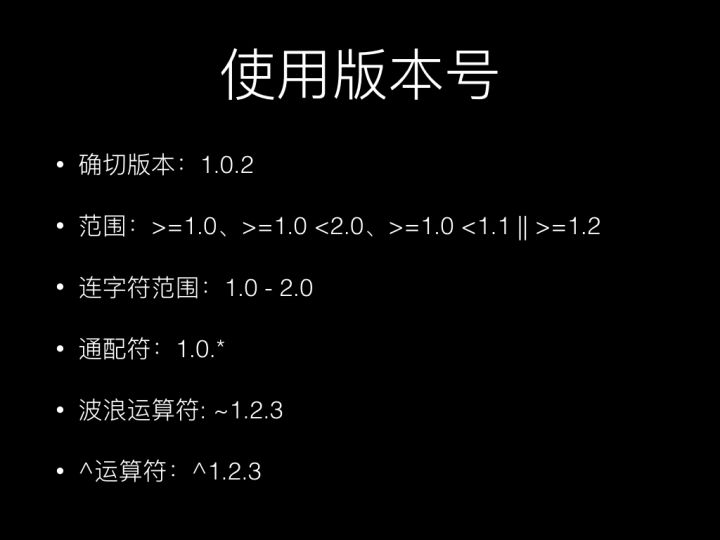
虽然在上一篇文章我们已经讲了语义化版本,这里再提一次:


我们在依赖一个包的时候,很多同学对于依赖的版本一直处于蒙逼状态,那看完下一页你就恍然大悟了,首先是两个符号:”~” 与 “^”
接着是版本号的范围的各种写法:
还有包含稳定性的标识:
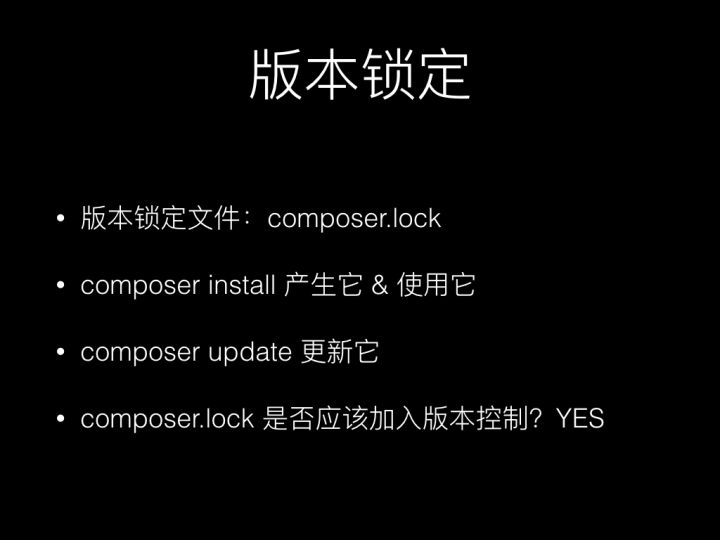
这里需要说一下生产环境最重要也一直是好多同学不清楚的一个东西:版本锁定,很多人在纠结,要不要把 composer.lock 上传到代码库啊。我可以给你一个特别简单的判断方法:
如果你的代码是一个项目,就上传,如果是一个工具包,给大家用的,就别上传。

在已经存在 composer.lock 的目录执行 composer install 的时候,是不会分析包依赖的,它只是按 composer.lock 中描述的下载地址直接下载,所以会快很多,而且版本号是具体的。那怕包已经发了新版,只要 composer.lock 没动过,它就会按 composer.lock 里的版本来安装。composer update 时会更新 composer.lock,所以不要乱用 composer update。
包开发好了怎么发布?开源的方式是这样的:

最后一句请酌情考虑。
另外一种发布方式是闭源,公司内部用的包,上传到 GitLab 或者其它私有的代码托管平台,有两种玩法:
最容易的玩法,在 composer.json 中添加 repositories 直接用 vcs 指定代码库地址
这样做有一个缺点,当你的包很多的时候,你全都得在 composer.json 中加上才行。自已架设 Packagist 类似的服务,Packagist 官方提供了两款: toran,收费,开源方案是 Satis,不过它偏手动一些,自己酌情选择即可。
私有包有一个点需要注意:授权,私有包肯定都是需要授权才能访问的,这里由于方案不太通用,大家根据自己的场景来解决就好了。
另外,有一些痛点不晓得啥时候能够解决:



好在 Laravel China 已经为了我提供了国内目前最稳定最好用的镜像源,Composer 中文镜像 / Packagist 中国全量镜像正式发布!
最后总结一下:
在 PHP 现代开发中,Composer 已经是离不开的东西了,它的确加快了我们的开发速度节省了开发成本,如果你还在纠结用不用 Composer,那你真得反思一下了。
本文标题是模块化开发,内容主要介绍了包的创建与测试,以及公有包与私有包的发布方案。但是无法帮你解决,如何拆分项目这类问题,这得基于你的长期经验积累,但是有一些经验可以分享一下:
不要过度设计,很多自以为很 NB 我不把学到的东西用上就是不爽的同学,上来就分库分表,uuid 做主键之类,项目运营了好几年一个表还没到100万条记录,也是够厉害的。
不要过早设计,真正 NB 的架构是演进而来的,不是前期设计出来的,当然不是说完全不需要设计哈,恰当的根据实际情况来就好,不要立项就把“千万”、“亿级”、“百亿” 这些单位挂在嘴边,也许到你项目倒闭那天你都没到过任何一个量级。随着项目逐渐改进即可。
优先关注成本,很多同学以为是性能,No! 技术团队真正的成本是人力,所以开发效率才是优先需要关注的。上次文章在发在知乎有人就强制把我的“不要首先关注性能”解读成了“性能不重要”,也是够厉害的,语文也许跟养殖场动物学的。数学正常一点的人都会算,一台服务器多少钱?一个技术员工多少钱?服务器你花 20 万是永久资产,一个员工 20 万呢?半年工资?一年工资?
docker的web管理工具
海鸥
简介
Seagull 友好的docker Web界面管理工具
- 易于安装和卸载在Docker容器
- 单击开始/停止/删除容器和镜像
- 超快速(小于10ms)的搜索和过滤
- 支持多主机管理和监控
- 国际化主要包括英语、汉语、德语和法语
更多信息, 请到 dockerseagull.com, 观看 三分钟视频 和 官方的幻灯片.
github地址
点击跳转: https://github.com/tobegit3hub/seagull
安装
docker run -d -p 10086:10086 -v /var/run/docker.sock:/var/run/docker.sock tobegit3hub/seagull
或运行 docker-compose up -d.
截图


多主机
Seagull支持监控多台服务器。确保你开始Docker守护这样。
docker -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock -api-enable-cors=true -d
参与
Seagull is written in Go with tools like Docker, Beego, AngularJS, Bootstrap and JQuery.
- Install golang and setup
$GOPATH go get github.com/astaxie/beegogo get github.com/tobegit3hub/seagullgo build seagull.gosudo ./seagull
More detail in seagull-design-and-implement and we have excellent documents in docs.
提醒
The issue #2 每个人都可以在IP和端口海鸥接触访问您的码头工人守护。为了安全,你可以绑定到本地主机的访问限制。
docker run -d -p 127.0.0.1:10086:10086 -v /var/run/docker.sock:/var/run/docker.sock tobegit3hub/seagull
类似的Docker项目
现在有很多类似的项目提供了Web界面来监控Docker。海鸥就是受他们影响并且期望做得比他们更好。
我想把这些项目都介绍给你们,任何人都可以根据他们所需要的进行选择。
Dockerui
这是它的Github主页,https://github.com/crosbymichael/dockerui.
你可以发现海鸥的UI是有点像Dockerui。因为我们都使用了Bootstrap和AngularJS作为前端框架。它是一个很好的项目并且在Github上有差不多2000个关注。
海鸥从Dockerui中学习了很多,包括使用JQuery.Gritter作为网站通知。但Dockerui的界面不够简洁,而且它没有考虑到国际化的需求,而我们考虑到了。我们愿意为全世界的开发者多做些事情。Dockerui还没有实现搜索功能而海鸥则很擅长这点。
Dockerui和海鸥是同类型产品,用于监控Docker。你没必要同时使用他们。而我们的目标就是用一个更友好、更实用的UI满足用户,并且取代Dockerui。
Zdocker
这是它的Github主页,https://github.com/love320/Zdocker.
Zdocker做了同类的事情来监控Docker镜像和容器。但它是使用Java实现的,而且没有提供Docker镜像,而且人们很难使用和学习。
这只能算是个人项目,我并不建议你去使用。因为目前为止我也不知道该怎样去运行它。
Shipyard
这是它的Github主页,https://github.com/shipyard/shipyard.
Shipyard设计来管理一个Docker集群。你必须输入服务器的SSH认证代码才能部署Shipyard引擎。然后你就可以通过命令行或者Web界面在你管理的服务器上部署容器了。
它和海鸥是非常不同的,因为海鸥仅仅是监控Docker而不会要求更多的权限。因此你可以使用Shipyard作为管理系统,同时使用海鸥来监控Docker。
CAdvisor
这是它的Github主页,https://github.com/google/cadvisor.
CAdvisor来自于Google,它主要是为了分析容器的资源。你可以使用它来监控你的容器占用CPU或者内存的历史情况。
然后,你不能用CAdivsor来管理你的镜像和容器。
Docker Registry Web
这是它的Github主页,https://github.com/atc-/docker-registry-web.
这是为Docker参与设计的Web界面。它的UI展示不错但你必须手动添加私有仓库地址。它用了Cookies来存储这个地址所以每次你运行时都要重新添加。
当我尝试去搜索Docker镜像时程序崩溃了。当我尝试去或者镜像详细信息的时候它显示“方法未授权”。
我希望他们可以在我们添加私有仓库时就默认添加Docker官方仓库。但我不太可能因为http://registry.hub.docker.com不支持CORS。
Docker Registry UI
这是它的Github主页,https://github.com/worksap-ate/docker-registry-ui.
这也是为Docker仓库设计的Web界面。它能用但是UI不是很好。
Docker Register Frontend
这是它的Github主页,https://github.com/kwk/docker-registry-frontend.
这几乎是跟Docker-registry-web和Docker-registry-ui是一样的东西。
php生成网站截图
组件下载: http://wkhtmltopdf.org/
Ubuntu中文支持: apt-get install openssl build-essential xorg libssl-dev libxrender-dev fonts-arphic-bsmi00lp fonts-arphic-gbsn00lp xfonts-intl-chinese
测试命令:./wkhtmltoimage baidu.com baidu.png
php中使用:
// api.php<?php$url = isset($_GET['url']) ? $_GET['url'] : die('url param is require');$cache = __DIR__ .'/cache/' . md5($url) . '.png';if (!is_file($cache)) {// 这里写组件的存放位置, 主要要给文件可执行权限 chmod 777 wkhtmltoimage$shell = __DIR__ . '/shell/wkhtmltox/bin/wkhtmltoimage '. $url .' '. $cache;shell_exec($shell);}header("Content-Type: image/png");$im = imagecreatefrompng($cache);imagesavealpha($im, true);imagepng($im);imagedestroy($im);
然后访问 http://demo.zhaishuaigan.cn/php/html2img/api.php?url=baidu.com
mac下用vbox安装ubuntu映射80端口
1. 首先在 /etc/pf.anchors/ 新建一个 com.vbox 文件内容如下:
rdr pass on lo0 inet proto tcp from any to any port 80 -> 127.0.0.1 port 8080
其中lo0为你ifconfig时查询到的网卡的名字 80是tomcat端口,8080为你想转发的端口
注意: 在段落末尾一定要加换行,否则会报syntax error错误。
2. 然后使用 pfctl 命令检测配置文件
sudo pfctl -vnf /etc/pf.anchors/com.vbox
3. 添加到主配置文件
pf启动时会自动装载/etc/pf.conf文件,因此将anchor文件链接到/etc/pf.conf,转发规则就会自动建立了。
在rdr-anchor “com.apple/*”下面增加:
rdr-anchor "vbox"
在:load anchor “com.vbox” from “/etc/pf.anchors/com.apple”后添加:
load anchor "vbox" from "/etc/pf.anchors/com.vbox"
最终修改后的pf.conf文件如内容如下
scrub-anchor "com.apple/*"nat-anchor "com.apple/*"rdr-anchor "com.apple/*"rdr-anchor "vbox"dummynet-anchor "com.apple/*"anchor "com.apple/*"load anchor "com.apple" from "/etc/pf.anchors/com.apple"load anchor "vbox" from "/etc/pf.anchors/com.vbox"
4. 导入并运行PF命令(关键)
一定要注意导入并允许运行 pf的命令,一个是所有现在网上教程里写的下面这个:
sudo pfctl -f /etc/pf.conf
上面这个在OSX Yosemite (10.10)应该没问题,但在我的OSX Yosemite (10.10.3)里是没有用的,要换成下面这个才能成功:
sudo pfctl -evf /etc/pf.anchors/com.vbox
5. 设置pf开机自动打开
sudo pfctl -e
添加的为-e参数,即enable
6. 如果不需要可关闭pf
sudo pfctl -d
php调用系统shell命令自动更新线上网站代码为git版本库最新版
我们开发网站经常使用git最为代码版本库管理功能, git可以方便多人合作和代码历史记录的保存, 很方便, 于是有很多人就直接把git版本库的代码直接部署到线上, 每次更新就用git pull 去更新网站的代码, 只是每次更新代码都需要ssh到服务器上, 很麻烦, 想到php可以执行系统命令, 就想到了用网页更新线上代码, 具体往下看
准备
- 你的网站是php写的
- 你网站的代码使用的是git clone的代码, 更新代码使用的是git pull方式
自动更新php文件
1 . 在网站根目录下新建 /update.php, 并写入下面的代码, 可以把DIR修改成网站所在目录, 如果是当前目录, 可以不修改.
<?phpchdir(__DIR__);echo '<pre>';echo shell_exec('/usr/bin/git pull 2>&1');
2 . 然后修改网站目录中的文件所有文件的权限为 0777
3 . 把 .git/config 文件的远程提交地址中加上帐号信息 https://username:password@git.xxx.com/xxxxx
4 . 然后就可以访问 http://xxx.com/update.php 来更新网站代码了
注意: 如果你的网站根目录是源码根目录, 要禁止http访问.git目录, 因为这里保存了你的git帐号
linux自动压缩apache日志的计划任务脚本
上线后的网站, apache的日志每天都会增长很多, 有时一天就是几个G, 要么关闭日志, 要么压缩保存, 这里提供一个定时压缩的脚本, 每天
步骤
- 创建备份压缩脚本
- 创建计划任务
1. 创建备份压缩脚本
在服务器上创建一个shell脚本文件, 写入以下内容
now_date=`date -d yesterday +%Y_%m_%d`/usr/bin/gzip -c 日志文件路径/access.log > 压缩后的路径/access.log_${now_date}.gzecho "" > 日志文件路径/access.log/usr/bin/gzip -c 错误日志文件路径/error.log > 错误日志文件路径/error.log_${now_date}.gzecho "" > 错误日志文件路径/error.log
实例: /data/wwwlog/gzip_log.cron
now_date=`date -d yesterday +%Y_%m_%d`/usr/bin/gzip -c /data/wwwlog/access.log > /data/wwwlog/access.log_${now_date}.gzecho "" > /data/wwwlog/access.log/usr/bin/gzip -c /data/wwwlog/error.log > /data/wwwlog/error.log_${now_date}.gzecho "" > /data/wwwlog/error.log
2. 创建计划任务
- 在命令行输入
crontab -e调出计划任务配置文件 - 写入配置
10 0 * * * sh /data/wwwlog/gzip_log.cron esc:wq回车保存
这样就可以在每天晚上 12点压缩日志了
